38 d3 horizontal bar chart with labels
Simple horizontal bar chart - bl.ocks.org Simple horizontal bar chart. Lemons Bananas Limes Grapes Apples Oranges Pears 5 12 16 19 20 26 30. Open. This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
Horizontal bar chart example in D3 · GitHub - Gist var svg = d3. select ("#chart"). append ("svg"). attr ("width", w). attr ("height", h); d3. json ("bars.json", function (json) {var data = json. items; var max_n = 0; for (var d in data) {max_n = Math. max (data [d]. n, max_n);} var dx = w / max_n; var dy = h / data. length; // bars: var bars = svg. selectAll (".bar"). data (data). enter (). append ("rect"). attr ("class", function (d, i) {return "bar "+ d. label;})

D3 horizontal bar chart with labels
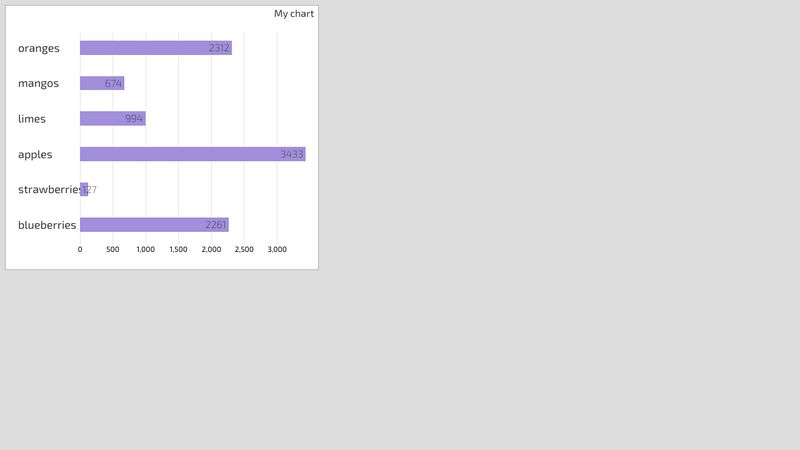
Responsive D3.js bar chart with labels - Chuck Grimmett Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. All bars are proportional and are labeled anyway. EOF Customizing Axes of a Bar Chart with D3.js - YouTube 19.5K subscribers. How to tweak out axes of a bar chart with D3.js. Code: ... Part of ...
D3 horizontal bar chart with labels. Chart Labels D3 Stacked Bar With - castsal.lavorohotel.roma.it Powering Stacked Bar charts A Stacked Bar chart requires three data columns or rows from your DataSet—one for categories, one for the series in each category, and one for values A d3 selection that represents the container (s) where the chart (s) will be rendered 03) var yScale = d3 Stacked bar charts are a common chart type for visualization tools, as they are built upon the ubiquitous standard bar chart Stacked bar charts are a common chart type for visualization tools, as they are built ... Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Instead of doing this for the horizontal bar labels.attr("x", function(d){ return xScale(d["Percentage"]) + (xScale.range()/2); }) do this.attr("x", function(d){ return xScale(parseFloat(d["Percentage"])) ; }) .attr("y", function(d){ return yScale(d["LabelD3"]) + yScale.rangeBand()/2; }) working code here › d3js › axes-in-d3Create Axes in D3.js - TutorialsTeacher In the previous chapters, we learnt about scales. In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels.
A simple example of drawing bar chart with label using d3.js - PixelsTech The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value labels on top of the bar. The first step is to create the x scale which is a scaleBand as we are creating a bar chart and y scale which is a linear scale as it will reflects the actual linear values of each key. github.com › observablehq › plotGitHub - observablehq/plot: A concise API for exploratory ... x2 - the ending horizontal position; bound to the x scale; If neither the x1 nor x2 option is specified, the x option may be specified as shorthand to apply an implicit stackX transform; this is the typical configuration for a horizontal bar chart with bars aligned at x = 0. If the x option is not specified, it defaults to the identity function. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... I want to create a chart with 1000 pixels width and 600 pixels height. . In the code snippet above, I select the created element in the HTML file with d3 select. towardsdatascience.com › introduction-to-dataIntroduction to Data Visualization in Python | by Gilbert ... Jan 23, 2019 · Bar Chart. A bar chart can be created using the bar method. The bar-chart isn’t automatically calculating the frequency of a category so we are going to use pandas value_counts function to do this. The bar-chart is useful for categorical data that doesn’t have a lot of different categories (less than 30) because else it can get quite messy.
D3 horizontal bar chart with labels - STACKOOM 1 Adding labels to a d3 horizontal bar chart?. I'm quite new to d3, I have a very simple bar chart that is 50px wide for every number that I pass it per row. I'm trying to add labels to go before t ... [Solved]-How do I draw horizontal bars with a label using either ... Coding example for the question How do I draw horizontal bars with a label using either ChartJS or D3?-Chart.js. ... -How do I draw horizontal bars with a label using either ChartJS or D3?-Chart.js. Search. score:2 . To do it with Chart.js you have to extend the line chart. Chart.types.Line.extend({ name: "LineAlt", initialize: function (data ... D3 Bar Chart Title and Labels | Tom Ordonez D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). [Solved]-Displaying labels on horizontal chart with d3.js-d3.js NVD3 Horizontal Bar Chart labels too long; d3 donut chart with labels; d3 horizontal bar chart with background and max value of 100%; rendering issue in d3 radial bar chart with labels; D3.js Bar chart - Aligning labels with custom bar width; C3.js horizontal bar chart - Highlight a specific x-axis tick together with bar; d3.js axis labels not ...
Horizontal Bar Plot With D3 | Ideas in Development Creating variables for plotHeight and plotWidth will help us when it comes time to create and position other elements of the chart like axis labels, and even the horizontal bars themselves. Using a scale to plot the X axis. In another post, we used D3 scales to calculate the width and height of plot elements from data. We're going to apply that same technique here to create our plot axes.
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
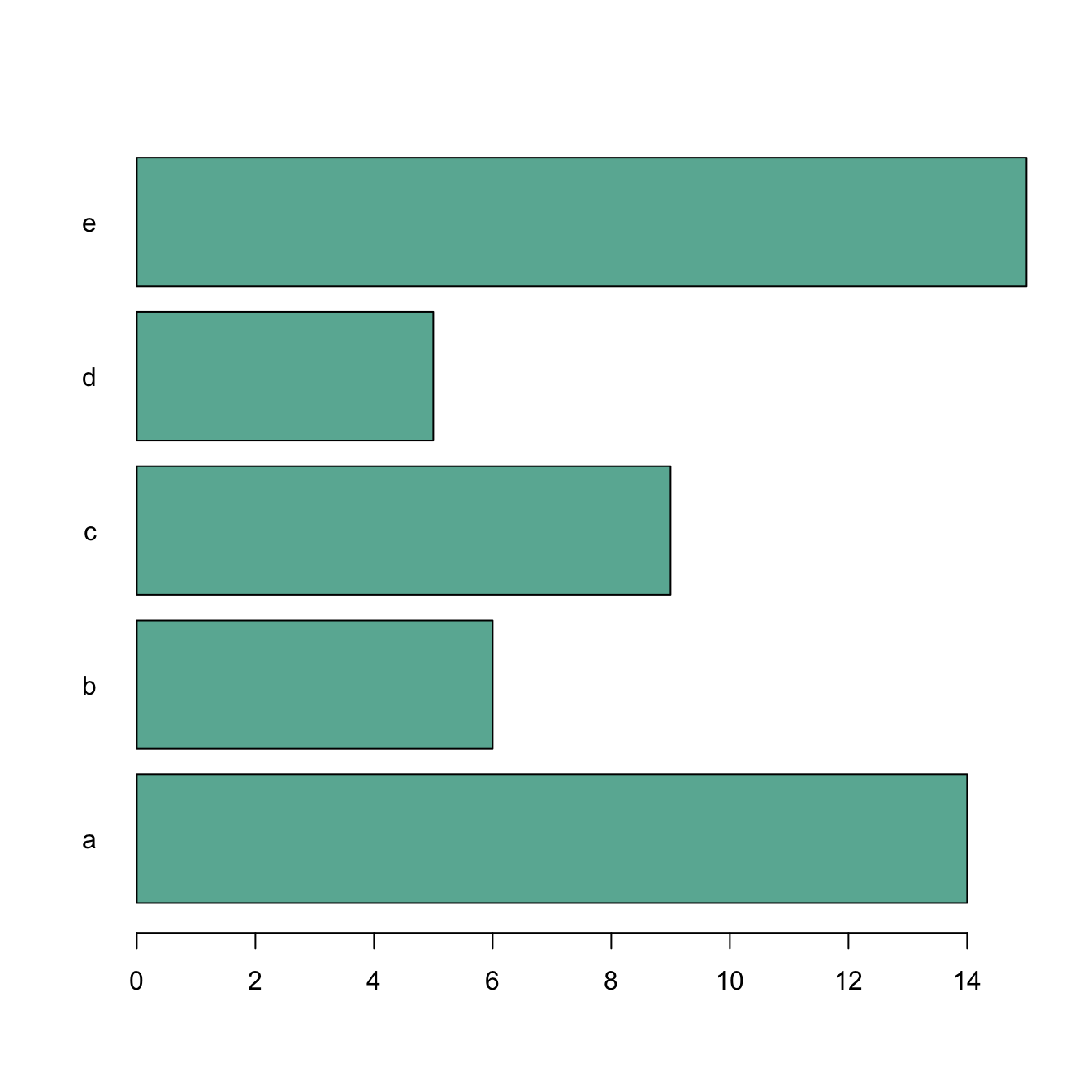
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
plotly.com › python › referenceSurface traces in Python - Plotly Sets the angle of the tick labels with respect to the horizontal. For example, a `tickangle` of -90 draws the tick labels vertically. ... The Chart Studio Cloud (at ...
Customizing Axes of a Bar Chart with D3.js - YouTube 19.5K subscribers. How to tweak out axes of a bar chart with D3.js. Code: ... Part of ...
EOF
Responsive D3.js bar chart with labels - Chuck Grimmett Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. All bars are proportional and are labeled anyway.

















![Making a Bar Chart with D3.js and SVG [Reloaded]](https://i.ytimg.com/vi/NlBt-7PuaLk/maxresdefault.jpg)














Post a Comment for "38 d3 horizontal bar chart with labels"